Google Garage on YouTube posted a video focusing on determining business goals when making a website. Including what your website visitors think should already be applied when designing a website. The opinion of website visitors is just as important as your business goals. Provide your full contact information. Website visitors prefer to use mobile phones to call you in just one click.
Snapps courses are now available
Here’s how to build your own website without any coding skills:
- Determine Your Website’s Purpose
- Select a Website Builder
- Choose a Suitable Template
- Use Drag-and-Drop Features
- Add Engaging Content
- Add Functionality Features
- Boost Online Presence with SEO
- Launch Your Website
- Maintain Website Performance Through Updates
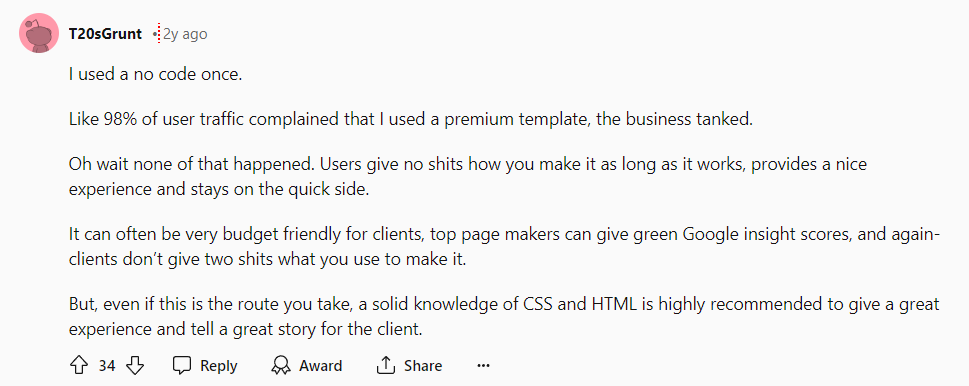
It’s possible to build your own website with no coding skills with the use of website builders. Users can now build a simple website even as a beginner with drag and drop features and customization tools. Selecting a website builder is more affordable than hiring a web developer to customize your website. A user from Reddit once used no code tools to build a website. They emphasized the importance of clients focusing on how a website will work, provides a pleasant experience, and is easy to use.

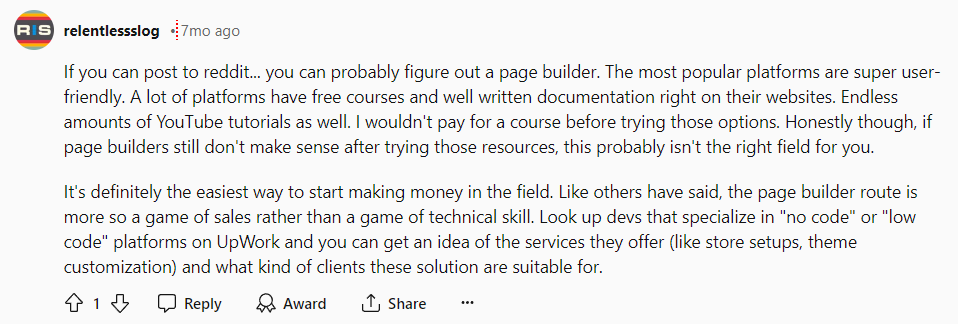
You can choose from a variety of user-friendly website builders offering free courses, YouTube tutorials, and written guidelines on using their website. You wouldn’t have to learn code for months. Using a website builder is the easiest way to make money. You solely focus on a game of sales rather than a game of technical skills. In Upwork, you can search for developers specializing in “no code” or “low code”. Get an idea on the services they offer and their target audience.

What’s great about using a website builder is you can choose from various layouts tailored for specific niches or industries. You can build a website for your small business about landscaping or for your health and fitness journey. Which is why this article teaches you how to build your own website without any coding skills. For additional knowledge, we included the pros and cons of using a website builder. Know the best free no code website builder as you reach the end of this article.
1. Determine Your Website’s Purpose
Determining your website’s purpose should begin with, “Why am I making a website?” or “What’s my website for?” Being able to determine your niche, goals, and target ideas is a good start in your website-building process. For example, create a portfolio to present your creative works. You can plan to start a blog to show your writing skills. Or you want to set up an online store to sell your skin care products.

2. Select a Website Builder
Selecting a website builder has got to be the most challenging step in building your website. There are various website builders available like Snapps,ai, Wix, Squarespace, and WordPress. While they differ from pricing packages, it’s crucial to determine their features, advantages, and disadvantages. Speaking of pricing packages, consider how your budget needs are aligned with what each website builder offers. Check if each website builder has drag-and-drop features, ease of use, migration options, pre-made templates, and customization tools.
Consider Snapps.ai to be at the top of your list as your go-to website builder. This drag-and-drop platform provides customization tools like Snapps Widgets for you to insert elements related to your website’s theme. It has a reliable support team that offers migration options if you want to transfer your old site to Snapps.

CyberNews posted a YouTube video about deciding when to choose a website builder or web hosting. Consider using a website builder if you fully trust your provider in offering great customization experience. However, a website builder may not be for you if you want to improve every facet of your website. Choose a web hosting if you want to optimize or improve your content again and again. What’s good about choosing a website builder is the availability of security features. As for web hosting, you have to research the best security measures to know what’s good for your website content.
3. Choose a Suitable Template

Now that you’ve got your website builder ready to go, it’s time to choose the best template. Using a website builder with no coding experience is good because you can customize pre-designed templates. Select the template that speaks the purpose of your business or personal goal. Snapps.ai offers pre-designed templates from fields like construction, dental, towing, tree services, chiropractic therapy, digital marketing, and many more!
4. Use Drag-and-Drop Features

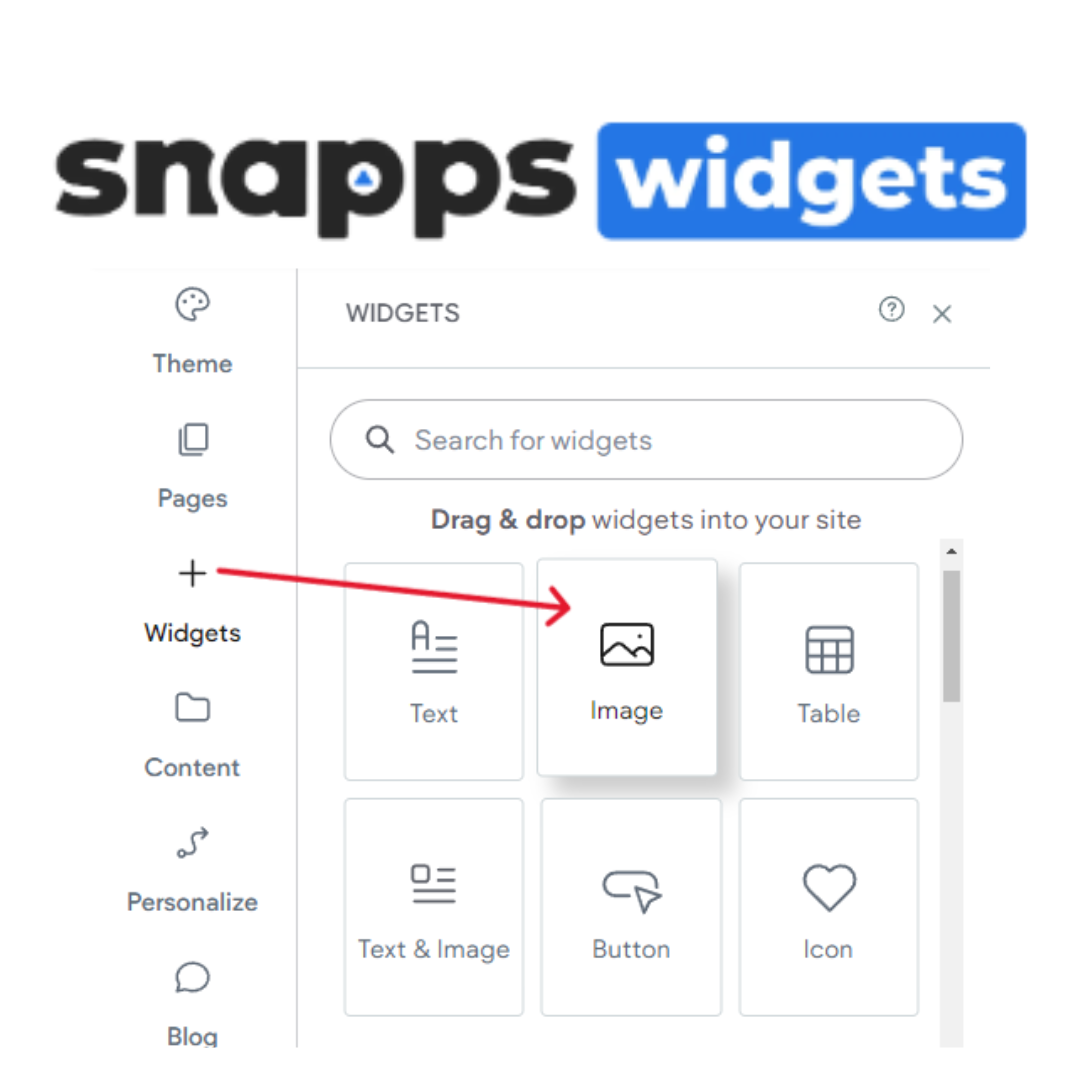
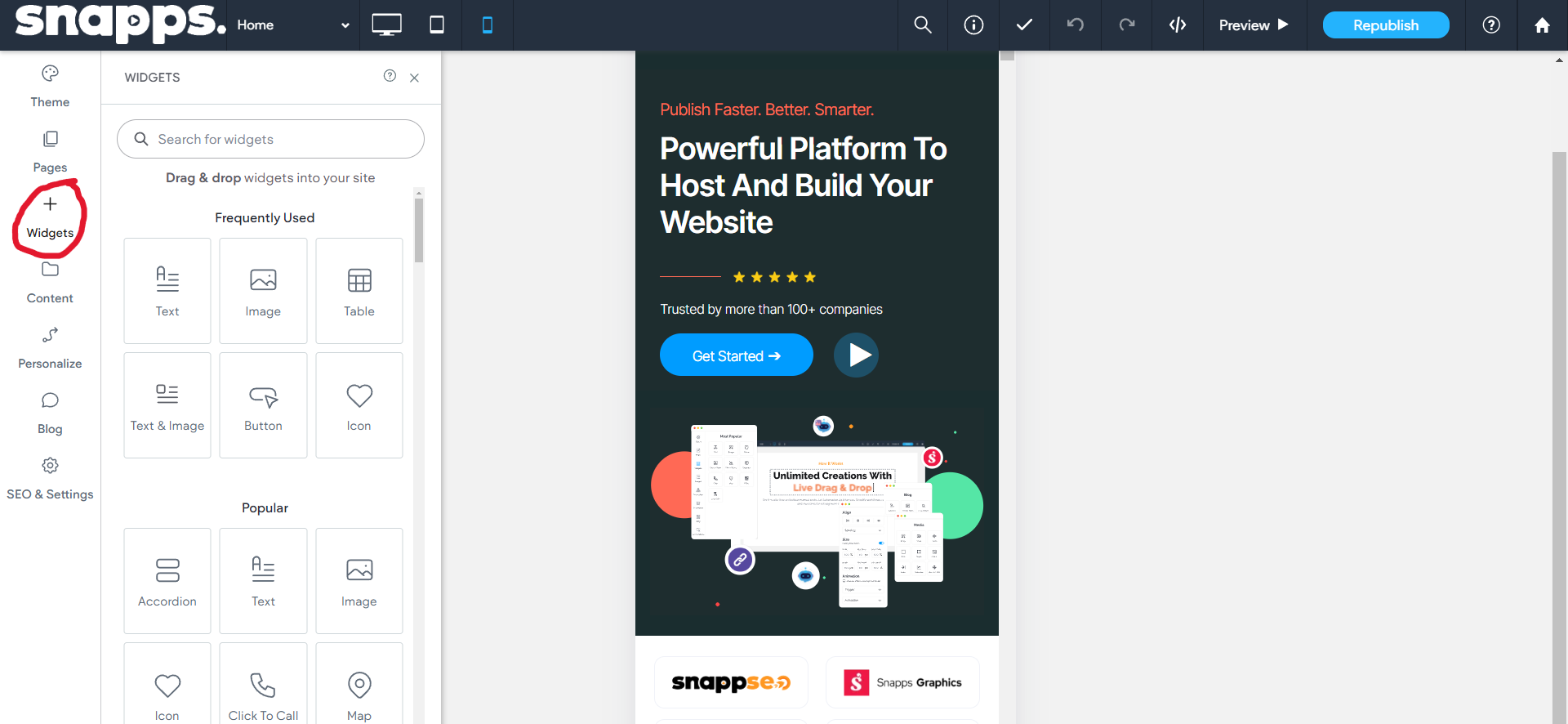
Drag and drop features are inserted in a particular page, most often in a website’s landing page. These features can be in the form of elements like icons, buttons, text, and tables. These features should provide users with easy navigation when they need to transfer to another page. Snapps.ai offers free drag and drop widgets, allowing you to make the most of designing your website. From the “Widgets” button when editing a site, click on it to show the available widgets you can use.

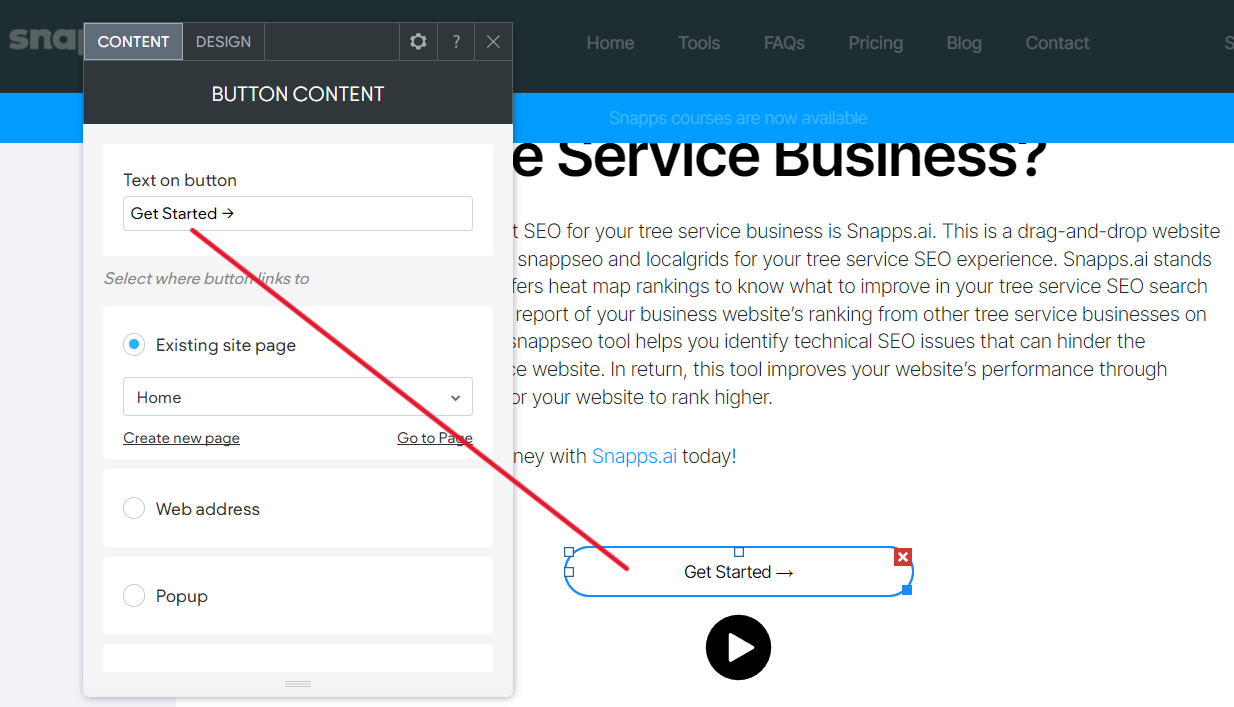
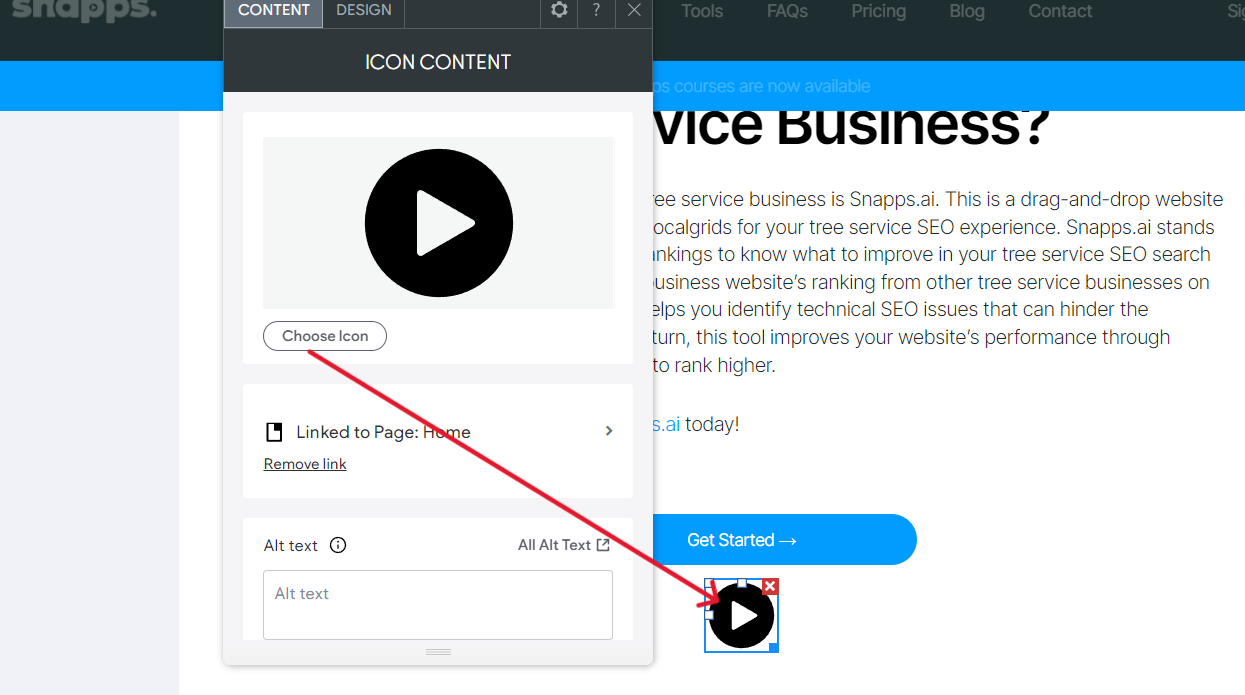
When inserting a “Button” widget on Snapps, you can always click the widget again to edit its text. The same goes when you use the “Icon” widget on Snapps. Just click on the icon button and select “Choose Icon” if you need to change the icon.

5. Add Engaging Content
Add engaging content means working through your blog section, portfolio, video uploading, or image gallery. The key to converting website visitors into loyal subscribers or customers is producing high-quality content. Aside from considering the goals of your website and what you want, consider what your target audience wants. In writing blogs, focus on using a conversational tone so readers can easily understand.
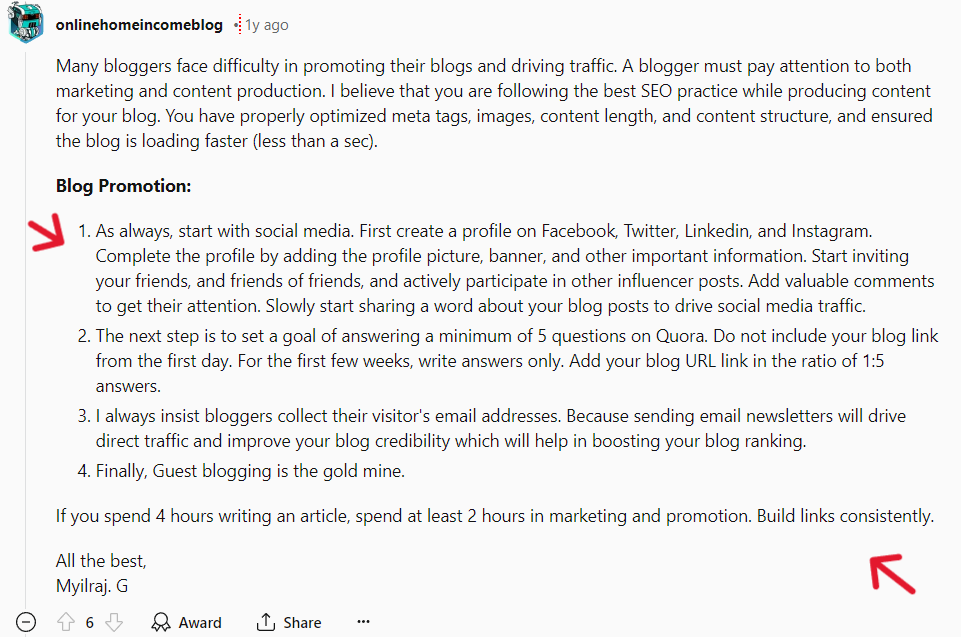
When building a blogging website, pay attention to both marketing and content production. Follow the best SEO practices while producing content. Have optimized meta tags, images, content length, content structure, and fast loading speed.
In blog promotion, social media is your avenue to invite friends and other users to take part in your posts. Add valuable comments aside from regular posting about your blogging website. Proceed in setting a goal of answering 5 questions from Quora related to your blog. Collect your visitor’s email address to send email newsletters to boost content.

6. Add Functionality Features
Adding functionality features on your website include adding easy-to-use navigation tools, contact forms, fast loading speed, high-quality images, live chat support, and security. A website wouldn’t work without the use of functionality features. They’re responsible for improving user experience, attracting new website visitors, and providing accessibility. An online store must have working functionality features so consumers can easily do window shopping and check out products.
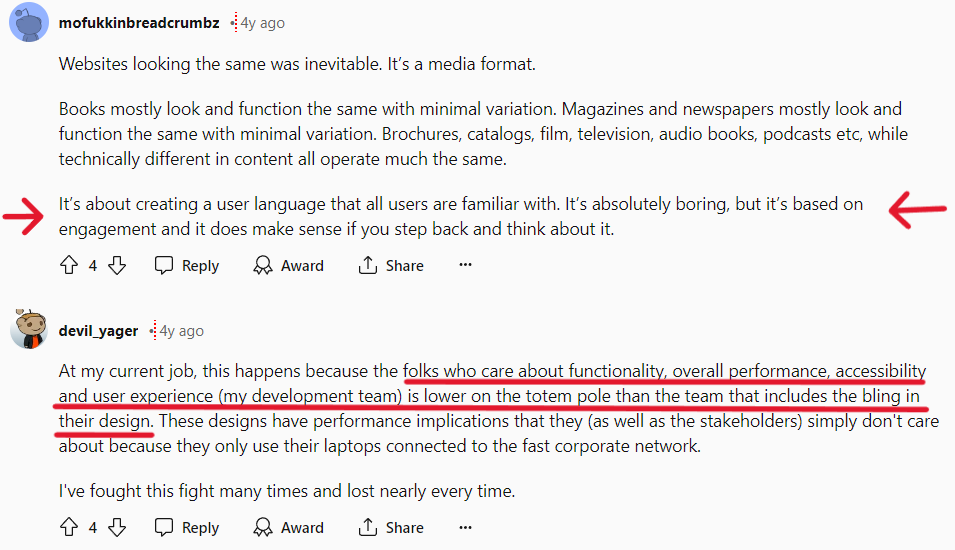
Unfortunately, in the modern world, most websites put bling over functionality. Instead of focusing on the important features to make the website easy to navigate, these websites comprise aesthetic graphics. Putting bling over functionality became a media format, as websites would look similar. But this presents the creation of a user language that all users would be familiar with. It may be boring, but it’s engaging even though it makes little sense if you’re focused more on a website’s functionality.

A Reddit user shared their experience with co-workers who care about functionality, overall performance, accessibility, and user experience. However, the totem pole of the team who cares about these things is lower than the team that includes the bling in their design.
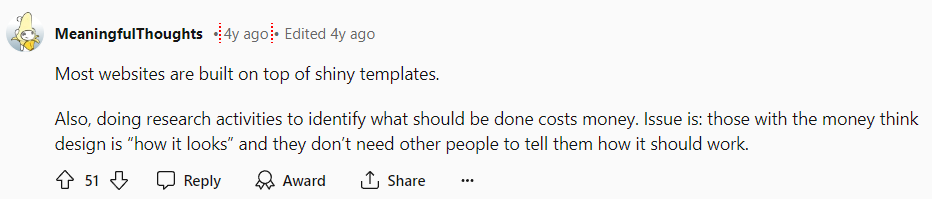
Most websites are built on top of shiny templates. It would be costly to do research on identifying how a website should work. The issue is clients who have money think that the website’s design is “how it looks”. So they don’t need people telling them “how it should work” because the “looks” are what matters.

7. Boost Online Presence with SEO
Boosting the online presence with SEO means ranking your website on top of Google’s search results. Every individual who has a website wants their website to rank 1st on search results for online visibility. When your website is on the 1st list of search results, your website visitors will always increase. Being ranked 1st on Google also means that your website is the most searched and reliable website to visit by your target audience.
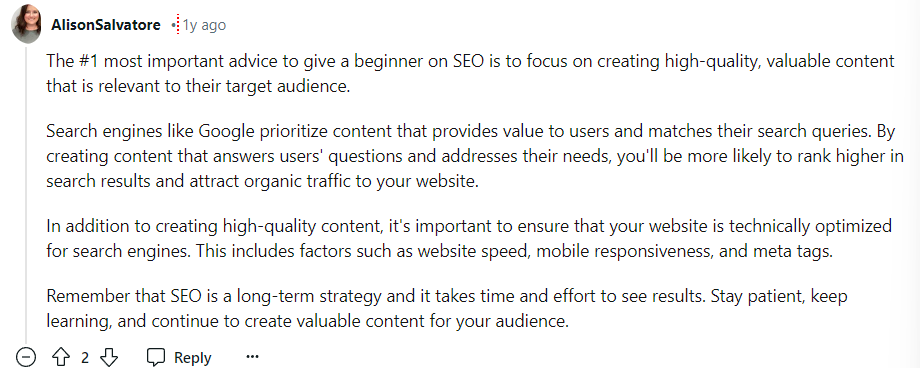
As a beginner, your #1 advice focusing on SEO is focusing on creating high-quality, valuable content that applies to your target audience. Google as a search engine prioritizes content that provides value to users and matches their search queries. You’ll also attract organic traffic when you create content that answers users’ questions. SEO is a long-term strategy, and it would take time before you see results.

8. Launch Your Website

After you set everything, including customization features, security, functionality, and layout, it’s time to launch your website! Check if all tools, links, buttons, and pages are working. Test website speed and navigation tools so visitors won’t have trouble accessing your content. But before testing your website, you can either purchase a custom domain name or use a website builder’s free sub domains. Snapps.ai offers my domains where you can get your website domain in a fast and smooth process. This tool allows you to engage with your target audience and increase brand awareness.
9. Maintain Website Performance Through Updates
Maintaining website performance through updates is the key, so users wouldn’t get bored with your content. For example, if you have a website for beauty products, regular updates can focus on providing new products and content marketing. Make research on the latest trends in the beauty industry. Incorporate these trends into your blogs, images, and even social media captions.
Also improve user-friendly features like mobile responsiveness. This is crucial if your visitors use their mobile phones to access your website. Depending on your website builder, you’ll have to comply with regular updates and make adjustments.
HostGator posted a YouTube video about updating the theme and plugin of your WordPress website. Automatic updates are possible in a website builder like WordPress. Enable these automatic updates for all new versions of WordPress so you won’t miss out. You’ll only encounter issues if you have an older software or an older theme that’s custom.

What are the Pros and Cons of Using a Website Builder on Your Site?
1. Pro: Using a Website Builder is Mobile-friendly
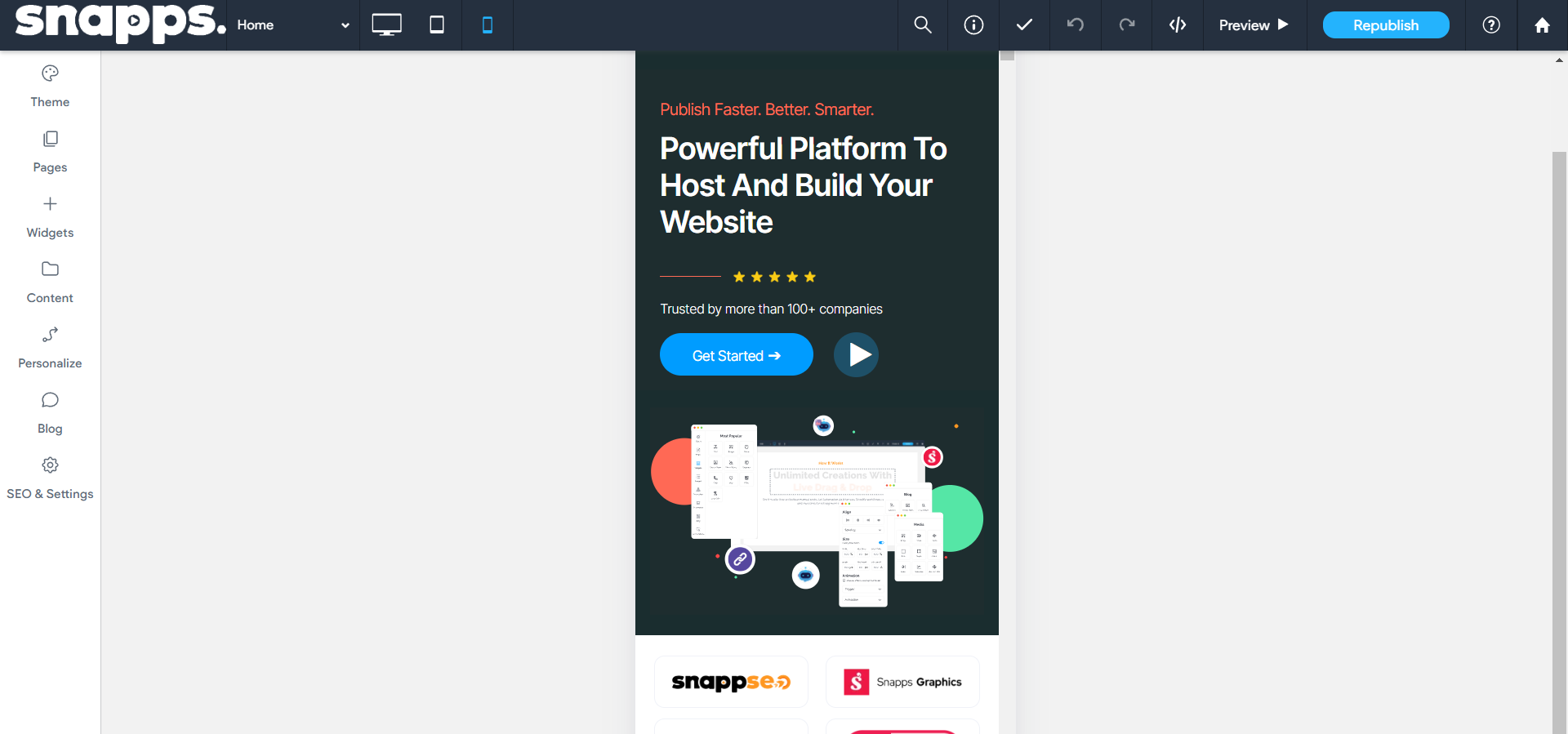
Using a website builder is mobile-friendly because it provides customization tools for your website to be accessible on mobile, tablet, and desktop. According to Statista, 54.8% of website traffic worldwide was generated through mobile phones in the first quarter of 2021. Make sure all elements, widgets, and navigation tools are flexible and working when users use the mobile format.
Snapps.ai is a mobile-friendly website builder, allowing you to preview your customized website in a mobile device layout. You just need to select the mobile icon at the top of the platform beside Snapps.ai’s logo.

Below is an example of what your website layout would look like in mobile device format using Snapps:

2. Pro: Using a Website Builder Provides Ease of Use
Using a website builder provides ease of use through its customization and personalization options. As a beginner with no coding knowledge, it’s always best to know your options in terms of elements and layouts. From various pre-designed templates, it will be easier for you to publish a website using just a few clicks.
Snapps.ai can heighten your customization experience with its tools. The widgets section on Snapps allows you to choose which elements to include in your website. This includes widget options like icon, button, table, image, and click to call.

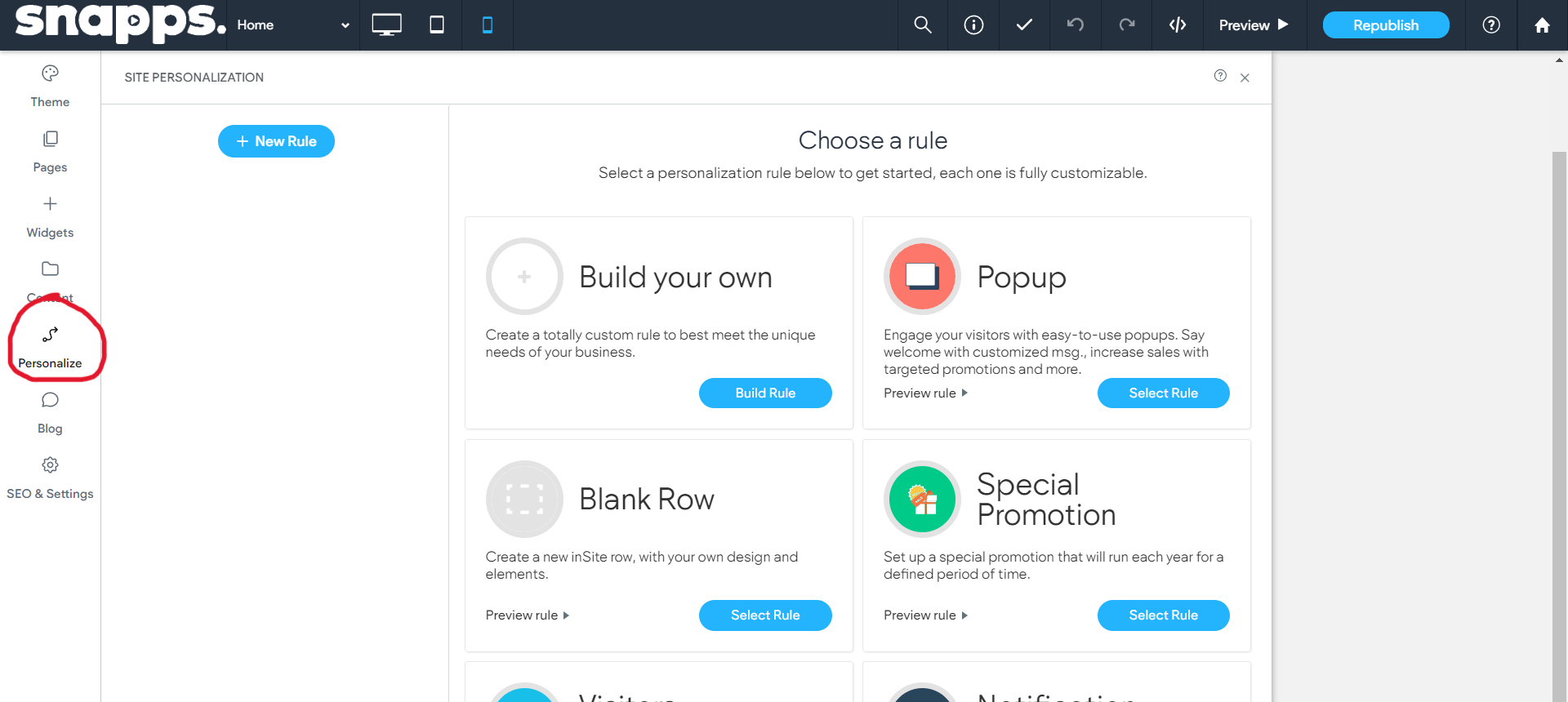
Snapps.ai also offers personalization rules wherein you can insert buttons related to the niche or business of your website. For example, use personalization rules like “special promotion” or “pop up” when you’re selling branded clothes to online shopaholics. These personalized icons make it easier for consumers to know what your business website currently offers.

3. Pro: Using a Website Builder for Faster Launching
Using a website builder for faster launching is important if you need to make a time-constraining website for a client. There are still web designers who use website builders for clients. A website builder is good for faster launching as you’re presented with drag-and-drop features and pre-designed templates.
4. Pro: Using a Website Builder is Cost-Effective
Using a website builder is cost-effective compared to hiring a web developer. If you’re on a tight budget, especially if you’re just starting a small business, consider using a website builder. Snapps.ai offers subscription plans suitable for your needs. You have the option to choose from a Single Site Pack as a beginner, then you can elevate to Starter or Decade Pack in the future.
| PACKAGE NAME | PRICE |
|---|---|
| Single Site Pack | $19/month |
| Starter Pack | $79/month |
| Decade Pack | $159/month |
5. Pro: Using a Website Builder Doesn’t Require Coding
Using a website builder doesn’t require coding, which is perfect if you’re new to website building. A website builder would always comprise customization and drag-and-drop features, allowing you to easily insert elements, designs, and images with pre-design templates.
Cons of Using a Website Builder on Your Site
1. Con: Using a Website Builder Has Restricted Functionality
Using a website builder has restricted functionality, as it’s impossible to add complex features depending on what a client needs. Web developers usually build highly complex websites for clients who want additional customization and unique features that a simple website doesn’t have. Restricted functionality can also mean that there are limited security features available. This can make your website prone to technical issues in the long run.
2. Con: Using a Website Builder Has Limited Design Flexibility
Using a website builder has limited design flexibility since it only offers pre-design templates. If you or your client is looking for a complex design template tailored to their needs, it’s not practically wise to use a website builder. Also, some design options are generic and may not be appealing to the eyes of website visitors.
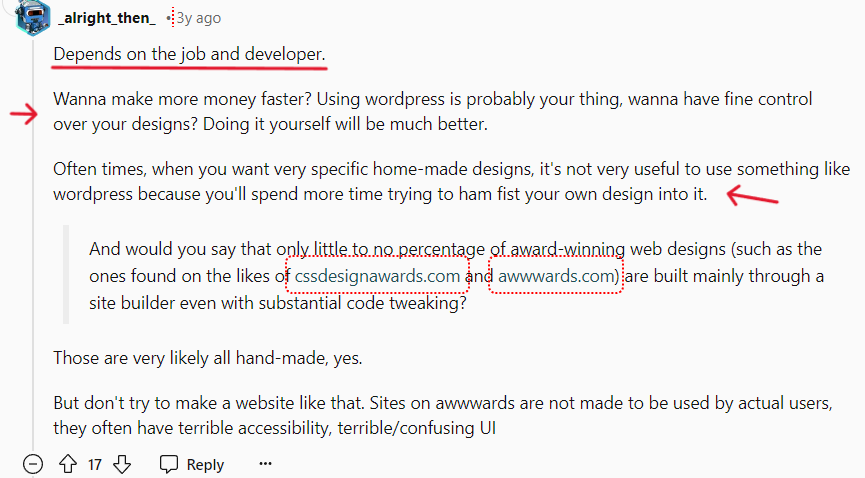
In knowing the limitations of making websites through builders or learning to code, it depends on the job and the developer. Website builders like WordPress are good if you have no coding experience and want to make money faster. However, making a website yourself is better if you have coding knowledge and you want to have your control of designs. Also, limited design flexibility of a website builder isn’t suited for specific homemade designs.

3. Con: Using a Website Builder Has Limited SEO Control
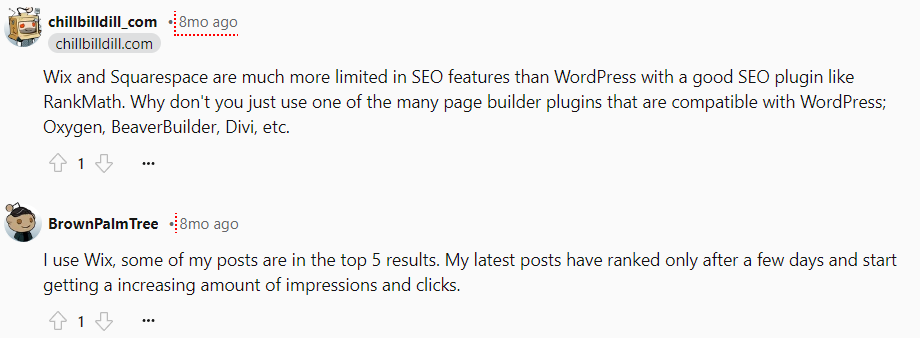
Using a website builder has limited SEO control when it only offers limited relevant keywords. This makes it difficult for you to rank your website on the top of search engines. Website builders like Wix and Squarespace have limited SEO features, while WordPress can be a good SEO plugin. Wix can get your posts on the top 5 results. It can get your website to rank after a few days with growing impressions and clicks.

Does Website Building Need Coding?
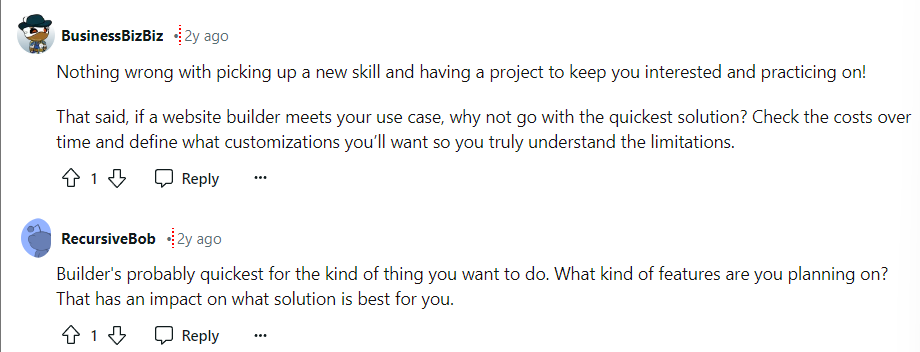
No, website building doesn’t need coding if you have no coding knowledge and you want to build a simple website for personal or business purposes. Website builders allow you to customize ready-made templates and layouts depending on your niche, goals, and target audience. Using a website builder is the quickest solution instead of building a website with coding.
Determine the customizations you want to understand potential limitations on your website and check the cost for every website builder. Also, determine the features you’re looking for. This plays an impact on the solution that’s best for your niche.

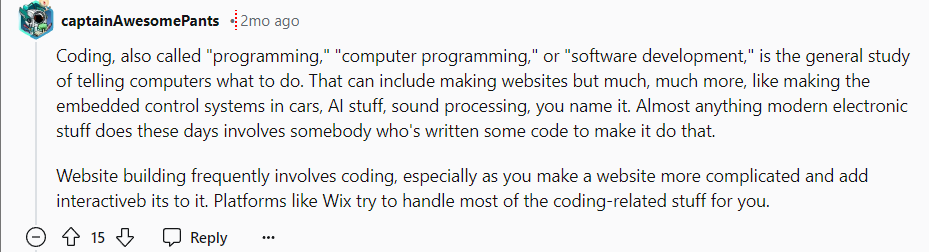
But if you’re aiming at building highly complex websites, it’s always good to have coding knowledge. Also called programming, coding is a general study of telling computers what to do. These can include making embedded control systems in cars, AI, sound processing, and most especially, making websites. Therefore, website building frequently involves coding, specifically if you add an interactive to it.

Most real websites need and require a lot of programming, especially if clients want a website that’s unique to stand out from competitors. You’ll be able to make websites with “decent functionality” if you freelance your work through learning HTML, CSS, and JS. Look at some UI frameworks and select which suits best before using it for practice. Take note that there are employers who are looking for people who have framework experiences, not just HTML, CSS, and JS.

A Reddit user shared an experience of using a website builder without coding experience. Their girlfriend used Webflow without HTML and CSS. It took forever to do basic things because of constant errors. Luckily, this Reddit user knows HTML and CSS so they could help their girlfriend finish the site. Never forget to do lots of research, as there are website builders like Webflow that have a robust learning curve.

Can I Become a Web Designer Without Learning How to Code?
Yes, you can become a web designer without learning how to code since there are no-code platforms available. These no-code platforms are usually website builders like Snapps.ai, Squarespace, and Wix. As a web designer, you can choose from a variety of designs and layouts to make a highly creative output.
Technically, you don’t need to learn to code as a web designer, but in practice, you may need to. Having any coding knowledge is still crucial to your web designing journey, especially if you build highly complex websites. If you want to be a competitive web designer, you have to be comfortable in working with basic web languages. Take note that your clients may not always be satisfied with receiving a website output made from drag-and-drop features. Try to learn HTML, CSS, and frontend JS to be as employable as you can be in terms of web work.

For an anonymous Reddit user, having a solid understanding of HTML and CSS is crucial in terms of accessibility. They were onboarding on a client’s web team and the team was apprehensive about making some changes. The team also mentioned how difficult and time consuming these changes would be. However, the Reddit user already designed the current site in mind to make sure changes are easy and efficient. As a result, they sent a short snippet of code with notes about what to replace during the meeting.

How Much Can a Beginner Earn From a Website?
A beginner can earn from $100 to $2,000-$3,000 from a website, depending on their selected niche, industry, and target audience. How you maintain the functionality and essence of your website needs to be consistent. Sell your website and get clients from platforms like Upwork. Take note that your first client may offer a moderate amount of money per hour. You should be able to complete the work when building a website to expect growth before reaching a specific income per month.

Niche websites can produce more profit as time goes by. A Reddit user shared their experience about passively earning $2,000 a month with 70 posts, despite only publishing 2 articles. Other Reddit users have different experiences on the amount they earn from making websites.

Other users claim to earn $250-$500 per month through 14 posts. You can earn in redditpics from $100 to $3,000 once you migrate the old website into a new one. Surprisingly, another Reddit user earned $3,000 and got to keep 51% of it for selling a beer homebrew forum.



What Types of Websites Make the Most Money?
E-commerce Websites. E-commerce websites are online stores that generate high profit. According to OuterBox, 79% of smartphone users in the last six months made a purchase using their mobile device. E-commerce websites continue to be relevant as most consumers use their phones to purchase online because of its convenience and accessibility.
Portfolio Website. Portfolio websites are perfect for graphic designers and artists to compile all of their creative works on one platform. Various website builders offer tools that require you to create an online portfolio so clients can easily locate and check your creative works before doing business with you.
When making a portfolio website, make sure it looks unique and doesn’t have a “copy paste” layout or design. For inspiration, you can check other people’s portfolios. Having a blog is a significant factor to make your portfolio stand out. Post about interesting things related to your niche, what challenged you, and even upcoming software. The goal is to provide appeal to the reader and keep them interested in reading.

Blog. Blog or a blogging website refers to written content like articles regarding a business or any niche. According to Orbit Media, SEO became a well-known tool to gain traffic over the past decade for blogs. 66% of bloggers were already using it last year.
When improving your blogging website, always provide valuable information, even with minimal fluff. To create quality content, you can draft in a bullet outline. Break down your topic into relevant digestible sections. You can then fill in information from one bullet point after the other.

It’s also important to take note that the biggest enmity factor for blogging is hesitation. It’s normal to feel worried about your writing skills, but that doesn’t mean you shouldn’t start a blog. You can start writing on Social Media platforms like LinkedIn and Facebook. Connect with influencers to expand your network for potential readers. You can only improve your writing skills if you decide to write daily. Do your research and gain experience before writing a particular topic.

Online Courses. Online courses allow students to take lectures, courses, and even seek help from tutors regarding certain subjects on the Internet. Even tutors or professors who engage in online courses to teach students to gain profit. This is specifically helpful for those who want to advance in their studies, or even for freelancers who want to learn a new skill outside of their niche. There are free and paid online courses where you can get certifications.
Before considering taking a paid course, you need to look for other cheaper or free options. In social media marketing, you wouldn’t always need a fancy course. Learn basic marketing concepts, look at the social media presence of some brands, and build a portfolio.

Job Portals. Job portals are in-demand websites where you can search for jobs and find employees if you’re a company open for hiring. According to Jobvite, 62% of job seekers say they would appreciate the application process if it’s complete in less than two weeks. Creating job portals as websites is crucial to give more opportunities for job seekers to land in the job they want and to achieve work-life balance.
When using job portals like LinkedIn, start connecting with different people. Connect with people from high school, college, recruiters, professors, and people whom you’ve encountered throughout your life. Networking can point you in the right direction and give you a job opportunity based on your experiences.

In making a job portal, your website should focus on getting the profile and experiences of a job seeker closer to companies that can hire them. Job results from LinkedIn show what’s most relevant to your experiences and profile. You can always go to a company’s website to check if a job posting is still available and to complete any application.

Membership Sites. Membership sites is a members-only website that lets users receive information or benefits from a certain association, business, or nonprofit organization. Building a membership site gives an opportunity for people in a particular group to discover a growing community. The community can engage in online courses, public conversations, polls, and virtual events. For example, if you set up a membership site about fitness, users can ask questions about meal plans or workout suggestions for other users to answer.
What is the Best Platform to Build Your Own Website Without Any Coding Skills?
The best platform to build your own website without any coding skills is Snapps.ai. This is a no code website builder that offers drag and drop features and personalization tools. Expect to create a simple yet beautiful website using just a few clicks! Snapps.ai offers a variety of pre-designed templates that you can customize depending on your website/s niche, goals, and target audience. An easy to use platform is all you need to unleash your creativity and bring your business ideas into pages and easy navigation.
Start building your website as a beginner in
Snapps.ai today!
Recent Articles
Our Support Heroes Are Here For You
Don’t waste time on tedious manual tasks. Let Automation do it for you. Simplify workflows, reduce errors, and save time for solving more important problems.



